How to Embed Images from Google Drive on Your Website
If you have images stored in your Google Drive account, you can embed them in your website so that visitors can see them. To do this, open the image in Google Drive and click the “Share” button. In the “Get Link” section, click the “Change…” link and select “Anyone with the link can view.”
Copy the link and paste it into your website code where you want the image to appear.
- Go to Google Drive and sign in with your Google account
- Find the image you want to embed on your website and open it
- Click the Share button in the top right corner of the image
- In the sharing window that appears, click Get shareable link in the top right corner
- If you want anyone with the link to be able to view or edit the file, leave Link sharing On 5b
- If you only want people who have a Google account to be able to view or edit the file, change Link sharing to Off 6
- Copy the link that appears and paste it into your HTML code where you want the image to appear on your website
How to Use Google Drive Image in Html and Websites?
How Do I Display Images from Google Drive on a Website?
If you want to display images from Google Drive on a website, there are a few different ways that you can go about doing this. One option is to use the Google Drive API, which will allow you to access files stored in your Google Drive account and display them on a website. Another option is to use a third-party service such as picasaweb.com, which provides an easy way to upload and share photos and other types of images.
Can You Embed Images from Google Drive?
Yes, you can embed images from Google Drive. To do so, open the image in Google Drive and click on the "Share" icon. Then, click on the "Embed item" option and copy the code that appears.
Finally, paste the code into your blog post or website.
How Do I Use a Google Drive Image in Html And on a Website?
If you're looking to use a Google Drive image in HTML, there are a few things you'll need to do. First, make sure that the image is publicly accessible. You can do this by setting the sharing permissions on the image to "Public."
Next, grab the image's URL from the "Share" dialogue box. Finally, add your image URL to your HTML code using the img tag. That's all there is to it!
By following these steps, you'll be able to use Google Drive images in HTML with ease.
How Do You Embed a Google Drive File into a Website?
There are a few different ways that you can embed a Google Drive file into a website. One way is to use the Google Drive API. This will allow you to select the file that you want to embed and then generate the HTML code that you need to insert into your website.
Another way is to use a Google Drive plugin for your content management system. This will allow you to select the file that you want to embed and then insert it into your website using a shortcode or widget.

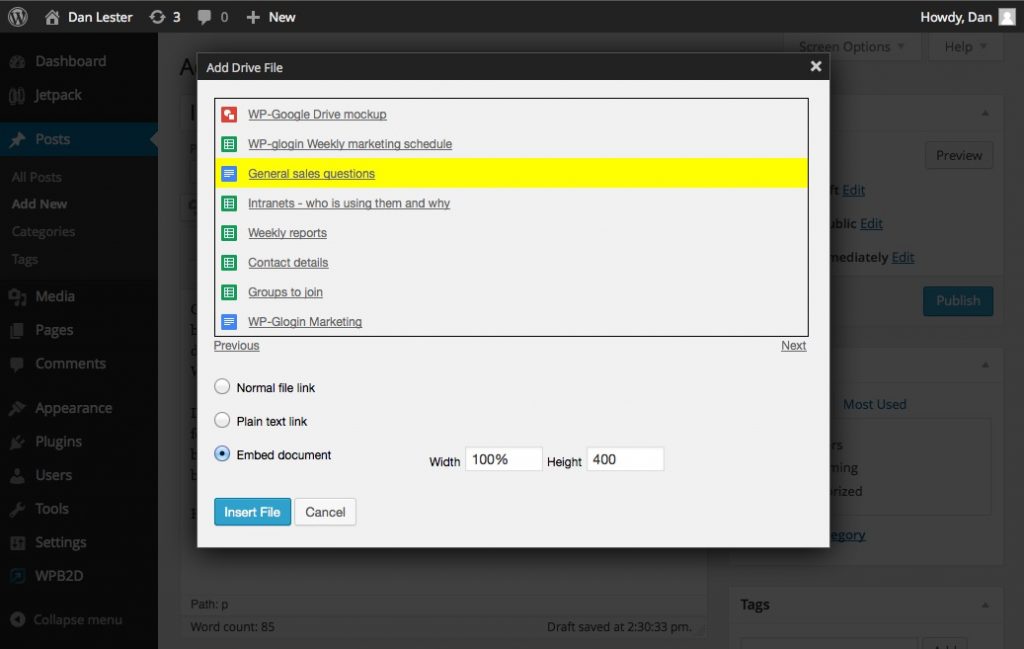
Credit: wp-glogin.com
How to Embed Images from Google Drive to Html
If you have an image saved in your Google Drive, you can embed it in HTML using the following steps:
1. Get the file ID of your image. This can be found in the URL when viewing the image in Google Drive. For example, if your URL is https://drive.google.com/open?id=0B9jNhSvVjo3ZYWtlU1BfM3J6Rlk, then your file ID is 0B9jNhSvVjo3ZYWtlU1BfM3J6Rlk.
2. Use the following code to embed your image in HTML: where FILE_ID is replaced with the file ID of your image from step 1 above.
For example, if my file ID was 0B9jNhSvVjo3ZYWtlU1BfM3J6Rlk, then I would use this code to embed my image: That's all there is to it! You should now have a working image embedded in your HTML page that is sourced from Google Drive.
Conclusion
Google Drive offers a handy way to embed images on your website. Here's how:
1. Find the image you want to embed in Google Drive.
2. Right-click on the image and select "Embed item."
3. Copy the code that appears in the popup window.
4. Paste the code into your website's HTML code where you want the image to appear.
5. That's it! The image will now appear on your website.
leave a comment
Please post your comments here.SEARCH
-
Popular SEO Tools
- Plagiarism Checker
- Article Rewriter / Spinner
- Keyword Position Checker
- Grammar Check
- Domain Authority Checker
- Pagespeed Insights Checker
- Link Analyzer
- Page Authority checker
- Backlink Checker
- Alexa Rank Checker
- Backlink Maker
- Domain Age Checker
- Website Ping Tool
- Website Value Calculator
- Keyword Density Checker
- Website Page Size Checker
- Word Count Checker
- Mozrank Checker

.png)

.png)
 ®
®